What Software Mock-Up Testing Tools Are Helpful?
As much as we listen to our customers, we have to translate what we hear into fields on a screen so that software engineers know what to build. Before we code the screens, we “mock them up” and ask you if you see what you expect, if we’ve included too much, or if we missed something. Do you know of helpful mock-up testing tools?
Mock-Up Testing Tools
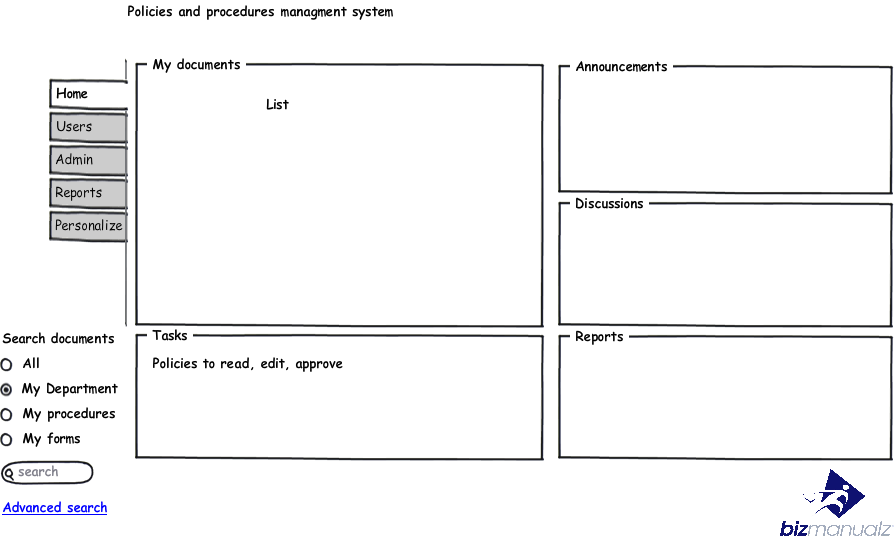
Balsamiq is desktop software that makes it easy to create mock-ups of software screens without having to worry about developing working pages. You can quickly “draw” pages by dragging and dropping pre-built drop-downs, menus, radio buttons, etc., onto a page. That way, I can show you what I heard you say. I can do this any number of times until you agree that “…that’s what I was expecting!” Here’s an example:

A simple mock-up contains basic screen functions and regions representing content that you are testing for relevance with users.
FiveSecondTest is one of the mock-up testing tools that’s really easy-to-use. It’s an online sharing tool for running usability tests of your web screens. You just upload an image of the screen (which you could create in Balsamiq) and submit it for memory or click testing. Testers take the memory test, “recall the five things that you saw on the screen,” or the click test, “buy a book on this page.”
In both types of tests, users perform an action that can be completed within the screen you’re testing and provide you with short written comments explaining their actions. You can let random people who come to the FiveSecondTest site take your test, or you can send links to testers you’ve selected. In either case, testers can earn “Karma points” on the site that they can spend on their own tests.
If you’re just getting into user testing, FiveSecondTest is a good tool for sharing and testing simple screen shots.
If you use a Mac, you may want to look at OmniGraffle, a diagramming and charting package. (NOTE: OmniGraffle only runs on Mac, so we can’t use it.) Think of this package as Visio meets Adobe Illustrator. The package has stencils and templates for just about any shape you can imagine, so you can create anything you want. Unlike Balsamiq, it does not appear to be a special-purpose web screen prototyping tool, though it can certainly be used for that. Once you design or import third-party stencils, you can assemble them into web page mock-ups. Though I can’t run OmniGraffle on my PC, I’d sure appreciate your comments if you have any experience with it.
Silverback is another Mac-only application for usability testing. It’s not a web application; instead, it runs on your local computer. Again, because it’s a Mac tool, I can’t speak from personal experience, but I understand it more purely captures actual user behavior while they interact with your web site…which you might want if you’re fulfilling a product or service online and it’s really important that people are happy with the experience, so they don’t go away.
This package (and others that run on PCs) help you capture screen activity, video record participants’ reactions, record their voices, and export video so that you can gather and compare tests. This is not something that you would do your first time testing online user experience, but something you’d definitely want to do as you need to find incremental improvements.
Like FiveSecondTest, Loop11 is another one of the mock-up testing tools that is an on-line usability and user testing tool. Beyond testing, it has integrated e-mailing to testers (the “invite” feature) and online reporting of test results. If you’re testing multiple screens or comparing the performance of one screen to another, you definitely want some power behind you. Otherwise, you’ll end up in “Spreadsheet City” as you tabulate and summarize your results.
Loop11 claims to support testing in over 40 languages. If you have some experience with online usability testing and if your business depends on your web site, you need a way to manage tests and keep them organized. If you’ve ever managed e-mail campaigns, you’ll be familiar with managing your several user tests in Loop11.
Each web page is presented to the user with a question appearing in a banner at the top. Testers try to complete a task on the page presented, then move on through the test, clicking to “complete” or “abandon” each page.
Getting Started
If you’re just getting started, stick with FiveSecondTest or simply mailing screens to customers or posting pages in a “backwater” of your existing web site. Call customers or e-mail them some questions and ask them to accomplish a specific task on your site. Call at least two more customers and ask them to do the same. Make note of any “hiccups”, errors, or misunderstandings that occur, even if it’s only one tester who finds problems. (Put the one tester’s problems before the others and they might just respond, “I hadn’t thought of that. Good point.”)
Write down what you learn and give it to your developer, along with printouts of the screens you tested, highlighting problem areas. That’s it — you completed your first test.
As you get the hang of it and run tests with larger numbers of testers, you can move into a more advanced testing tool like Loop11. You might even conduct the same test with two versions of a given screen (old screen/new screen) and see which version testers prefer.















Leave a Reply